i would love the ability to point specifically to a custom css file to populate the user style drop down list
Could you provide more details? The user style definitions (that appears in the toolbar) are standard CSS rules with a specific selectors and could be defined anywhere the CSS rules are allowed (e.g. inline, external stylesheets).
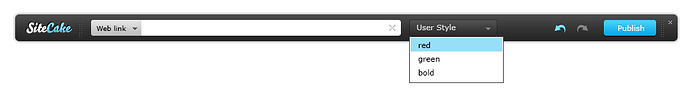
ok from what i understand is that your toolbar has a drop down selector for all of the css styles within the existing site/page but for some reason i cannot get those to populate the drop menu for user defined styles - in other words the only things that show up are the little drop boxes (cool idea btw) for H1, H2, etc but what want is the dop down selector to show up.
where as yours on the demostration page clearly shows a selection drop menu “user style”But what i would love to see is the ability to point to a specific css as sometimes sites have a more than one for different things and so i customise the css selectors that only the person needs to select. I hope that makes sence?
Please check if you’ve done two things correctly:
- When creating a CSS rule for alternative style, you MUST put parent in the declaration, like this:
.some-container p.red { color:red; }
or even .sc-content, if you want the style to be applied for all Sitecake editable containers
.sc-content p.red { color:red; }
So, just p.red { color:red; } will never work.
- If you have made any changes to HTML file (eg. linked new sitecake.css file), you MUST delete
/sitecake-temp folder from the server. Otherwise Sitecake will read draft HTML from that folder and never take into account changes you’ve made manually.
ahhh ok i get it - so i just add these code specific items into the external css file and your scripts will look for the .sc-content before the custom css
(just added more info to previous post, take a look)