First at all. Thanks to Sitecake-Team. I bought your CMS and i like the PDF-File-Drag&Drop.
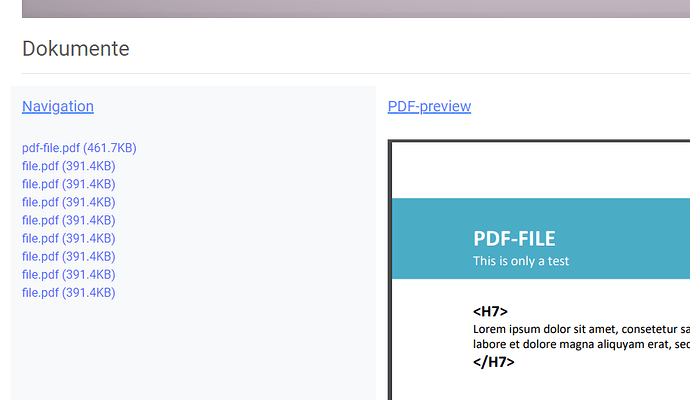
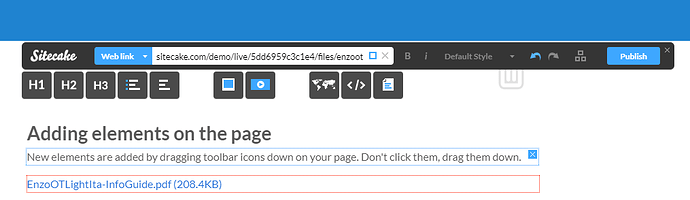
A: I want to show the uploaded files without .pdf (391.4KB) after drag&drop them to my html-page.
B: Furthermore it would be nice to auto-create a class class="embed-link" to the uploaded pdf-files in the generated html-code <a href="filename.pdf" class="embed-link"> as explained in A.
The reason why i would love to have this is:
I want to drag&drop .pdf-files. These files are, by klicking them, pre-shown in an iframe at the same html-page but only if they have the class-tag class="embed-link included. It works fine when i include the class manually but i want to create the class automatically to the html-code after drag&drop.



 . Or s.o. have an idea to me?
. Or s.o. have an idea to me?